Performance:
为获得最佳性能,最好选择几个集合,每个集合都有许多折线,而不是多个集合,每个集合只有几条折线。组织集合,使更新频率相同的折线在同一个集合中,即不变的折线应该在一个集合中;改变每一帧的折线应该在另一个集合中;等等。
| Name | Type | Description | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
options
|
Object |
具有以下属性的
可选
对象:
|
Example:
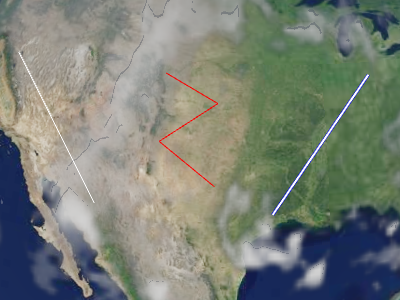
// Create a polyline collection with two polylines
const polylines = new Cesium.PolylineCollection();
polylines.add({
positions : Cesium.Cartesian3.fromDegreesArray([
-75.10, 39.57,
-77.02, 38.53,
-80.50, 35.14,
-80.12, 25.46]),
width : 2
});
polylines.add({
positions : Cesium.Cartesian3.fromDegreesArray([
-73.10, 37.57,
-75.02, 36.53,
-78.50, 33.14,
-78.12, 23.46]),
width : 4
});See:
Members
为图元中的每个绘制命令绘制边界球体。
-
Default Value:
false
PolylineCollection#get
一起使用以遍历集合中的所有折线。
modelMatrix : Matrix4
Transforms.eastNorthUpToFixedFrame
返回的那样。
-
Default Value:
Matrix4.IDENTITY
-
Default Value:
true
Methods
add ( options ) → Polyline
Performance:
调用
add
后,调用
PolylineCollection#update
并重写集合的顶点缓冲区 -
O(n)
操作也会导致 CPU 到 GPU 开销。为获得最佳性能,请在调用
update
之前添加尽可能多的折线。
| Name | Type | Description |
|---|---|---|
options
|
Object | 可选 描述多段线属性的模板,如示例 1 所示。 |
Returns:
Throws:
-
DeveloperError : 该对象被销毁,即调用了destroy()。
Example:
// Example 1: Add a polyline, specifying all the default values.
const p = polylines.add({
show : true,
positions : ellipsoid.cartographicArrayToCartesianArray([
Cesium.Cartographic.fromDegrees(-75.10, 39.57),
Cesium.Cartographic.fromDegrees(-77.02, 38.53)]),
width : 1
});See:
| Name | Type | Description |
|---|---|---|
polyline
|
Polyline | 要检查的折线。 |
Returns:
一旦一个对象被销毁,它就不应该被使用;调用
isDestroyed
以外的任何函数都将导致
DeveloperError
异常。因此,如示例中所做的那样,将返回值 (
undefined
) 分配给对象。
Throws:
-
DeveloperError : 该对象被销毁,即调用了destroy()。
Example:
polylines = polylines && polylines.destroy();See:
get (index) → Polyline
PolylineCollection#length
一起使用,以遍历集合中的所有折线。
Performance:
如果从集合中删除折线并且未调用
PolylineCollection#update
,则执行隐式
O(n)
操作。
| Name | Type | Description |
|---|---|---|
index
|
Number | 折线的从零开始的索引。 |
Returns:
Throws:
-
DeveloperError : 该对象被销毁,即调用了destroy()。
Example:
// Toggle the show property of every polyline in the collection
const len = polylines.length;
for (let i = 0; i < len; ++i) {
const p = polylines.get(i);
p.show = !p.show;
}See:
Returns:
true
;否则,
false
。
Performance:
调用
remove
后,调用
PolylineCollection#update
并重写集合的顶点缓冲区 -
O(n)
操作也会导致 CPU 到 GPU 开销。为了获得最佳性能,请在调用
update
之前删除尽可能多的折线。如果您打算暂时隐藏多段线,调用
Polyline#show
通常比删除并重新添加多段线更有效。
| Name | Type | Description |
|---|---|---|
polyline
|
Polyline | 要移除的折线。 |
Returns:
true
;如果在集合中未找到折线,则返回
false
。
Throws:
-
DeveloperError : 该对象被销毁,即调用了destroy()。
Example:
const p = polylines.add(...);
polylines.remove(p); // Returns trueSee:
Performance:
O(n)
。从集合中删除所有折线然后添加新的折线比完全创建新集合更有效。
Throws:
-
DeveloperError : 该对象被销毁,即调用了destroy()。
Example:
polylines.add(...);
polylines.add(...);
polylines.removeAll();See:
Throws:
-
RuntimeError :需要顶点纹理获取支持来渲染具有每个实例属性的图元。顶点纹理图像单元的最大数量必须大于零。