
动画小部件
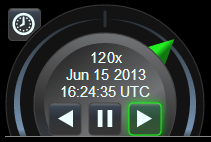
Animation 小部件提供播放、暂停和反转按钮,以及当前时间和日期,周围环绕着用于控制动画速度的'穿梭环'。
'穿梭环'的概念是从视频编辑中借用的,其中通常可以旋转'转盘'以非常缓慢地移动经过各个动画帧,并且可以扭曲周围的穿梭环以控制快速播放的方向和速度。 Cesium 通常将时间视为连续的(不分解为预定义的动画帧),因此此小部件不提供缓动盘。取而代之的是,穿梭环既可以进行快速播放,也可以进行非常缓慢的播放。单击并拖动梭环指针本身(如上图绿色所示),或单击环区域的其余部分以将指针微移到该方向的下一个预设速度。
动画小部件还提供了一个'实时'按钮(在左上角),它使动画时间与最终用户的系统时钟保持同步,通常显示'今天'或'现在'。如果当前时间在
Clock
的 startTime 和 endTime 之外,则此模式在
ClockRange.CLAMPED
或
ClockRange.LOOP_STOP
模式下不可用。
| Name | Type | Description |
|---|---|---|
container
|
Element | String | 将包含小部件的 DOM 元素或 ID。 |
viewModel
|
AnimationViewModel | 此小部件使用的视图模型。 |
Throws:
-
DeveloperError :文档中不存在 ID 为'容器'的元素。
Example:
// In HTML head, include a link to Animation.css stylesheet,
// and in the body, include: <div id="animationContainer"></div>
const clock = new Cesium.Clock();
const clockViewModel = new Cesium.ClockViewModel(clock);
const viewModel = new Cesium.AnimationViewModel(clockViewModel);
const widget = new Cesium.Animation('animationContainer', viewModel);
function tick() {
clock.tick();
Cesium.requestAnimationFrame(tick);
}
Cesium.requestAnimationFrame(tick);See:
Members
获取父容器。
readonly viewModel : AnimationViewModel
获取视图模型。
Methods
更新小部件以反映任何修改后的 CSS 主题规则。
Example:
//Switch to the cesium-lighter theme.
document.body.className = 'cesium-lighter';
animation.applyThemeChanges();
销毁动画小部件。如果从布局中永久删除小部件,则应调用。
Returns:
如果对象已被销毁,则为 true,否则为 false。
调整小部件的大小以匹配容器大小。每当更改容器大小时,都应调用此函数。
