CloudCollection
创建和渲染。创建云并通过调用
CloudCollection#add
设置其初始属性。和
CloudCollection#remove
。

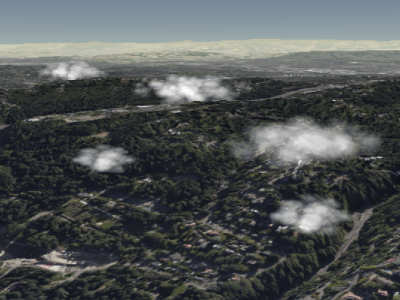
积云示例
Performance:
与
Billboard
类似,读取属性(例如
CumulusCloud#show
)需要固定时间。分配给属性是恒定的时间,但在调用
CloudCollection#update
时会导致 CPU 到 GPU 的流量。无论更新了多少属性,每个云的流量都是相同的。如果需要更新集合中的大多数云,使用
CloudCollection#removeAll
清除集合并添加新云而不是修改每个云可能更有效。
Members
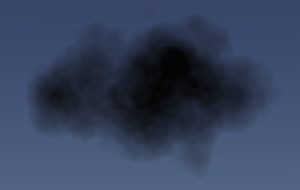
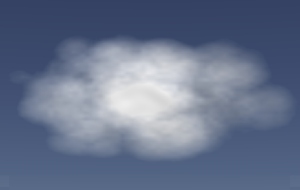
cloud.brightness = 1.0;

|
cloud.brightness = 0.6;

|
cloud.brightness = 0.0;

|
-
Default Value:
1.0
color : Color
-
Default Value:
Color.WHITE
maximumSize : Cartesian3
获取或设置在广告牌上渲染的积云的最大尺寸。这定义了云可以出现的最大椭圆体体积。它不是保证特定的大小,而是指定云出现的边界,并且改变它会影响云的形状。
更改
maximumSize
的 z 值对云的外观有最显着的影响,因为它会改变云的深度,从而改变云形状纹理的采样位置。
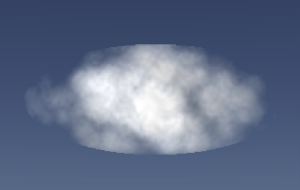
cloud.maximumSize = new Cesium.Cartesian3(14, 9, 10);

|
cloud.maximumSize.x = 25;

|
cloud.maximumSize.y = 5;

|
cloud.maximumSize.z = 17;

|
要修改广告牌的实际大小,请修改云的
scale
属性。
See:
position : Cartesian3
scale : Cartesian2
获取或设置积云广告牌的比例,以米为单位。
scale
属性会影响广告牌的大小,但不会影响云的实际外观。
cloud.scale = new Cesium.Cartesian2(12, 8);

|
cloud.scale = new Cesium.Cartesian2(24, 10);

|
要修改云的外观,请修改其
maximumSize
和
slice
属性。
-
Default Value:
true
获取或设置在广告牌上呈现的云的'切片',即为广告牌的外观选择的云的特定横截面。给定一个介于 0 和 1 之间的值,切片根据其在 z 方向上的最大尺寸指定要在云中相交的深度。
cloud.slice = 0.32;

|
cloud.slice = 0.5;

|
cloud.slice = 0.6;

|
由于计算此切片的性质,低于
0.2
的值可能会导致横截面太小,并且椭圆体的边缘将可见。同样,高于
0.7
的值将导致云看起来更小。应完全避免
[0.1, 0.9]
范围之外的值,因为它们不会产生理想的结果。
cloud.slice = 0.08;

|
cloud.slice = 0.8;

|
如果
slice
设置为负数,云将不会渲染横截面。相反,它将渲染可见的椭圆体外部。对于'maximumSize.z'值较小的云,这可以产生好看的结果,但对于较大的云,这可能会导致云不希望地扭曲到椭圆体体积。
cloud.slice = -1.0;

|
cloud.slice = -1.0;

|
-
Default Value:
-1.0
