
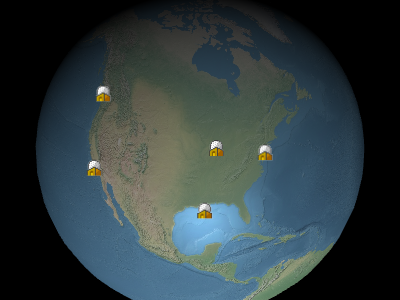
示例广告牌
使用
BillboardCollection#add
和
BillboardCollection#remove
从集合中添加和删除广告牌。集合中的广告牌会自动共享具有相同标识符的图像的纹理。
Performance:
为了获得最佳性能,最好选择几个集合,每个集合都有很多广告牌,而不是多个集合,每个集合只有几个广告牌。整理收藏,使更新频率相同的广告牌在同一个收藏中,即不发生变化的广告牌在一个收藏中;改变每一帧的广告牌应该在另一个集合中;等等。
| Name | Type | Description | ||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
options
|
Object |
具有以下属性的
可选
对象:
|
Example:
// Create a billboard collection with two billboards
const billboards = scene.primitives.add(new Cesium.BillboardCollection());
billboards.add({
position : new Cesium.Cartesian3(1.0, 2.0, 3.0),
image : 'url/to/image'
});
billboards.add({
position : new Cesium.Cartesian3(4.0, 5.0, 6.0),
image : 'url/to/another/image'
});Demo:
See:
Members
blendOption : BlendOption
-
Default Value:
BlendOption.OPAQUE_AND_TRANSLUCENT
为图元中的每个绘制命令绘制边界球体。
-
Default Value:
false
将此 BillboardCollection 的纹理图集绘制为全屏四边形。
-
Default Value:
false
BillboardCollection#get
一起使用以遍历集合中的所有广告牌。
modelMatrix : Matrix4
Transforms.eastNorthUpToFixedFrame
返回的那样。
-
Default Value:
Matrix4.IDENTITY
Example:
const center = Cesium.Cartesian3.fromDegrees(-75.59777, 40.03883);
billboards.modelMatrix = Cesium.Transforms.eastNorthUpToFixedFrame(center);
billboards.add({
image : 'url/to/image',
position : new Cesium.Cartesian3(0.0, 0.0, 0.0) // center
});
billboards.add({
image : 'url/to/image',
position : new Cesium.Cartesian3(1000000.0, 0.0, 0.0) // east
});
billboards.add({
image : 'url/to/image',
position : new Cesium.Cartesian3(0.0, 1000000.0, 0.0) // north
});
billboards.add({
image : 'url/to/image',
position : new Cesium.Cartesian3(0.0, 0.0, 1000000.0) // up
});See:
-
Default Value:
true
Methods
add ( options ) → Billboard
Performance:
调用
add
是预期的恒定时间。但是,集合的顶点缓冲区被重写 - 一个
O(n)
操作,也会导致 CPU 到 GPU 开销。为了获得最佳性能,请在调用
update
之前添加尽可能多的广告牌。
| Name | Type | Description |
|---|---|---|
options
|
Object | 可选 描述广告牌属性的模板,如示例 1 所示。 |
Returns:
Throws:
-
DeveloperError : 该对象被销毁,即调用了destroy()。
Examples:
// Example 1: Add a billboard, specifying all the default values.
const b = billboards.add({
show : true,
position : Cesium.Cartesian3.ZERO,
pixelOffset : Cesium.Cartesian2.ZERO,
eyeOffset : Cesium.Cartesian3.ZERO,
heightReference : Cesium.HeightReference.NONE,
horizontalOrigin : Cesium.HorizontalOrigin.CENTER,
verticalOrigin : Cesium.VerticalOrigin.CENTER,
scale : 1.0,
image : 'url/to/image',
imageSubRegion : undefined,
color : Cesium.Color.WHITE,
id : undefined,
rotation : 0.0,
alignedAxis : Cesium.Cartesian3.ZERO,
width : undefined,
height : undefined,
scaleByDistance : undefined,
translucencyByDistance : undefined,
pixelOffsetScaleByDistance : undefined,
sizeInMeters : false,
distanceDisplayCondition : undefined
});// Example 2: Specify only the billboard's cartographic position.
const b = billboards.add({
position : Cesium.Cartesian3.fromDegrees(longitude, latitude, height)
});See:
| Name | Type | Description |
|---|---|---|
billboard
|
Billboard | 可选 要检查的广告牌。 |
Returns:
一旦一个对象被销毁,它就不应该被使用;调用
isDestroyed
以外的任何函数都将导致
DeveloperError
异常。因此,如示例中所做的那样,将返回值 (
undefined
) 分配给对象。
Throws:
-
DeveloperError : 该对象被销毁,即调用了destroy()。
Example:
billboards = billboards && billboards.destroy();See:
get (index) → Billboard
BillboardCollection#length
一起使用以遍历集合中的所有广告牌。
Performance:
预期的恒定时间。如果从集合中删除了广告牌并且未调用
BillboardCollection#update
,则执行隐式
O(n)
操作。
| Name | Type | Description |
|---|---|---|
index
|
Number | 广告牌的从零开始的索引。 |
Returns:
Throws:
-
DeveloperError : 该对象被销毁,即调用了destroy()。
Example:
// Toggle the show property of every billboard in the collection
const len = billboards.length;
for (let i = 0; i < len; ++i) {
const b = billboards.get(i);
b.show = !b.show;
}See:
Returns:
true
;否则,
false
。
Performance:
调用
remove
是预期的恒定时间。但是,集合的顶点缓冲区被重写 - 一个
O(n)
操作,也会导致 CPU 到 GPU 开销。为了获得最佳性能,请在调用
update
之前删除尽可能多的广告牌。如果您打算暂时隐藏广告牌,调用
Billboard#show
通常比删除并重新添加广告牌更有效。
| Name | Type | Description |
|---|---|---|
billboard
|
Billboard | 要删除的广告牌。 |
Returns:
true
;如果在集合中未找到广告牌,则返回
false
。
Throws:
-
DeveloperError : 该对象被销毁,即调用了destroy()。
Example:
const b = billboards.add(...);
billboards.remove(b); // Returns trueSee:
Performance:
O(n)
。从集合中删除所有广告牌然后添加新广告牌比完全创建新集合更有效。
Throws:
-
DeveloperError : 该对象被销毁,即调用了destroy()。
Example:
billboards.add(...);
billboards.add(...);
billboards.removeAll();See:
Throws:
-
RuntimeError : 带有 id 的图像必须在图集中。
