标签绘制位于 3D 场景中的视口对齐文本。不应直接使用此构造函数,而是通过调用
LabelCollection#add
创建标签。
Throws:
-
DeveloperError : translucencyByDistance.far 必须大于 translucencyByDistance.near
-
DeveloperError : pixelOffsetScaleByDistance.far 必须大于 pixelOffsetScaleByDistance.near
-
DeveloperError : distanceDisplayCondition.far 必须大于 distanceDisplayCondition.near
Members
确定是否运行将标签文本与从右到左语言匹配的算法
-
Default Value:
false
Examples:
// Example 1.
// Set a label's rightToLeft before init
Cesium.Label.enableRightToLeftDetection = true;
const myLabelEntity = viewer.entities.add({
label: {
id: 'my label',
text: 'זה טקסט בעברית \n ועכשיו יורדים שורה',
}
});// Example 2.
const myLabelEntity = viewer.entities.add({
label: {
id: 'my label',
text: 'English text'
}
});
// Set a label's rightToLeft after init
Cesium.Label.enableRightToLeftDetection = true;
myLabelEntity.text = 'טקסט חדש';backgroundColor : Color
获取或设置此标签的背景颜色。
-
Default Value:
new Color(0.165, 0.165, 0.165, 0.8)
backgroundPadding : Cartesian2
获取或设置此标签的背景填充(以像素为单位)。
x
值控制水平填充,
y
值控制垂直填充。
-
Default Value:
new Cartesian2(7, 5)
获取或设置与相机的距离,在该距离处禁用深度测试,例如,防止对地形进行裁剪。当设置为零时,始终应用深度测试。当设置为 Number.POSITIVE_INFINITY 时,永远不会应用深度测试。
distanceDisplayCondition : DistanceDisplayCondition
获取或设置条件,指定在距相机多远的地方显示此标签。
-
Default Value:
undefined
eyeOffset : Cartesian3
获取并设置应用到此标签的眼睛坐标中的 3D 笛卡尔偏移。眼睛坐标是左手坐标系,其中
眼睛偏移通常用于将多个标签或对象排列在同一位置,例如,将标签排列在其对应的 3D 模型上方。
在下方,标签位于地球的中心,但眼球偏移使其始终显示在地球顶部,无论观察者或地球的方向如何。
x
指向观看者的右侧,
y
指向上方,
z
指向屏幕内。眼睛坐标使用与世界和模型坐标相同的比例,通常为米。
眼睛偏移通常用于将多个标签或对象排列在同一位置,例如,将标签排列在其对应的 3D 模型上方。
在下方,标签位于地球的中心,但眼球偏移使其始终显示在地球顶部,无论观察者或地球的方向如何。

|

|
l.eyeOffset = new Cartesian3(0.0, 8000000.0, 0.0);
-
Default Value:
Cartesian3.ZERO
fillColor : Color
获取或设置此标签的填充颜色。
-
Default Value:
Color.WHITE
See:
获取或设置用于绘制此标签的字体。使用与 CSS 'font' 属性相同的语法来指定字体。
-
Default Value:
'30px sans-serif'
See:
heightReference : HeightReference
获取或设置此广告牌的高度参考。
-
Default Value:
HeightReference.NONE
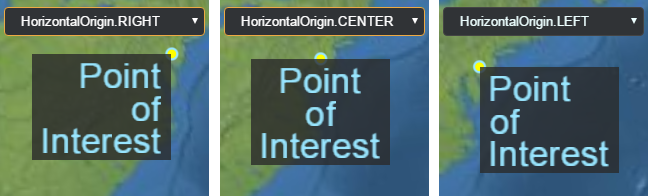
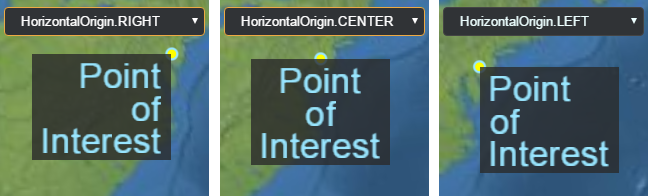
horizontalOrigin : HorizontalOrigin
获取或设置此标签的水平原点,它确定标签是绘制到其锚点位置的左侧、中心还是右侧。


-
Default Value:
HorizontalOrigin.LEFT
Example:
// Use a top, right origin
l.horizontalOrigin = Cesium.HorizontalOrigin.RIGHT;
l.verticalOrigin = Cesium.VerticalOrigin.TOP;
获取或设置拾取标签时返回的用户定义值。
outlineColor : Color
获取或设置此标签的轮廓颜色。
-
Default Value:
Color.BLACK
See:
获取或设置此标签的轮廓宽度。
-
Default Value:
1.0
See:
pixelOffset : Cartesian2
获取或设置屏幕空间中相对于该标签原点的像素偏移量。这通常用于在同一位置对齐多个标签和广告牌,例如图像和文本。屏幕空间原点是画布的左上角;
标签的来源由黄点指示。
x
从左到右增加,
y
从上到下增加。
default
|
l.pixeloffset = new Cartesian2(25, 75);
|
-
Default Value:
Cartesian2.ZERO
pixelOffsetScaleByDistance : NearFarScalar
根据标签与相机的距离,获取或设置标签的近距和远距像素偏移缩放属性。标签的像素偏移量将在
NearFarScalar#nearValue
和
NearFarScalar#farValue
之间缩放,而相机距离落在指定的
NearFarScalar#near
和
NearFarScalar#far
的上下限内。在这些范围之外,标签的像素偏移缩放仍然被限制在最近的范围内。如果未定义,pixelOffsetScaleByDistance 将被禁用。
Examples:
// Example 1.
// Set a label's pixel offset scale to 0.0 when the
// camera is 1500 meters from the label and scale pixel offset to 10.0 pixels
// in the y direction the camera distance approaches 8.0e6 meters.
text.pixelOffset = new Cesium.Cartesian2(0.0, 1.0);
text.pixelOffsetScaleByDistance = new Cesium.NearFarScalar(1.5e2, 0.0, 8.0e6, 10.0);// Example 2.
// disable pixel offset by distance
text.pixelOffsetScaleByDistance = undefined;position : Cartesian3
获取或设置此标签的笛卡尔位置。
获取或设置与标签大小(以像素为单位)相乘的统一比例。
应用较大的比例值可能会使标签像素化。要使文本更大而不会出现像素化,请在调用

上图中从左到右,比例分别为
1.0
的比例不会改变标签的大小;大于
1.0
的比例放大标签;小于
1.0
的正比例会缩小标签。
应用较大的比例值可能会使标签像素化。要使文本更大而不会出现像素化,请在调用
Label#font
时使用更大的字体大小。

上图中从左到右,比例分别为
0.5
、
1.0
和
2.0
。
-
Default Value:
1.0
scaleByDistance : NearFarScalar
根据标签与相机的距离,获取或设置标签的远近缩放属性。当相机距离落在指定的
NearFarScalar#near
和
NearFarScalar#far
的上下限内时,标签的比例将在
NearFarScalar#nearValue
和
NearFarScalar#farValue
之间进行插值。在这些范围之外,标签的比例保持在最近的范围内。如果未定义,scaleByDistance 将被禁用。
Examples:
// Example 1.
// Set a label's scaleByDistance to scale by 1.5 when the
// camera is 1500 meters from the label and disappear as
// the camera distance approaches 8.0e6 meters.
label.scaleByDistance = new Cesium.NearFarScalar(1.5e2, 1.5, 8.0e6, 0.0);// Example 2.
// disable scaling by distance
label.scaleByDistance = undefined;
确定是否显示此标签。使用它来隐藏或显示标签,而不是删除它并将其重新添加到集合中。
-
Default Value:
true
确定是否显示此标签后面的背景。
-
Default Value:
false
style : LabelStyle
获取或设置此标签的样式。
-
Default Value:
LabelStyle.FILL
获取或设置此标签的文本。
获取标签的总比例,即标签的比例乘以计算得到的所需字体的相对大小与生成的字形大小相比。
-
Default Value:
1.0
translucencyByDistance : NearFarScalar
根据标签与相机的距离,获取或设置标签的近和远半透明属性。当相机距离落在指定的
NearFarScalar#near
和
NearFarScalar#far
的上下限内时,标签的半透明度将在
NearFarScalar#nearValue
和
NearFarScalar#farValue
之间进行插值。在这些范围之外,标签的半透明度仍然被限制在最近的范围内。如果未定义,则 translucencyByDistance 将被禁用。
Examples:
// Example 1.
// Set a label's translucencyByDistance to 1.0 when the
// camera is 1500 meters from the label and disappear as
// the camera distance approaches 8.0e6 meters.
text.translucencyByDistance = new Cesium.NearFarScalar(1.5e2, 1.0, 8.0e6, 0.0);// Example 2.
// disable translucency by distance
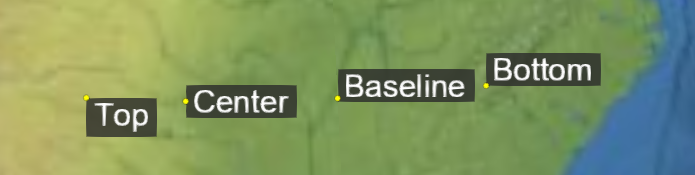
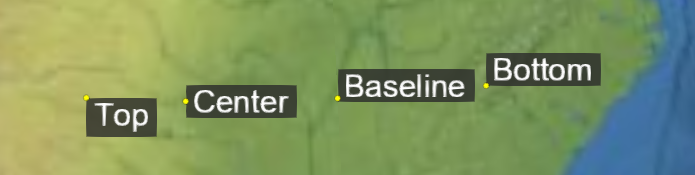
text.translucencyByDistance = undefined;verticalOrigin : VerticalOrigin
获取或设置此标签的垂直原点,该原点确定标签是在其锚点位置的上方、下方还是中心。


-
Default Value:
VerticalOrigin.BASELINE
Example:
// Use a top, right origin
l.horizontalOrigin = Cesium.HorizontalOrigin.RIGHT;
l.verticalOrigin = Cesium.VerticalOrigin.TOP;Methods
computeScreenSpacePosition (scene, result ) → Cartesian2
计算标签原点的屏幕空间位置,同时考虑眼睛和像素偏移。屏幕空间原点是画布的左上角;
x
从左到右增加,
y
从上到下增加。
| Name | Type | Description |
|---|---|---|
scene
|
Scene | 标签所在的场景。 |
result
|
Cartesian2 | 可选 存储结果的对象。 |
Returns:
标签的屏幕空间位置。
Example:
console.log(l.computeScreenSpacePosition(scene).toString());See:
确定此标签是否等于另一个标签。如果标签的所有属性都相等,则标签是相等的。不同集合中的标签可以相等。
| Name | Type | Description |
|---|---|---|
other
|
Label | 要比较是否相等的标签。 |
Returns:
如果标签相等,则为
true
;否则,
false
。
Returns:
如果此对象被销毁,则为真;否则为假。
