在3D场景中定位的视口对齐图像,该图像已创建并使用

示例广告牌
BillboardCollection
进行渲染。创建一个广告牌及其初始通过调用
BillboardCollection#add
设置属性。

示例广告牌
Performance:
读取属性(例如
Billboard#show
)是固定的时间。分配给属性是固定时间,但会导致调用
BillboardCollection#update
时,CPU到GPU的流量。每广告牌流量为相同,无论更新了多少个属性。如果集合中的大多数广告牌需要更新后,使用
BillboardCollection#removeAll
清除集合可能更有效。并添加新的广告牌,而不是修改每个广告牌。
Throws:
-
DeveloperError :scaleByDistance.far必须大于scaleByDistance.near
-
DeveloperError :translucencyByDistance.far必须大于translucencyByDistance.near
-
DeveloperError :pixelOffsetScaleByDistance.far必须大于pixelOffsetScaleByDistance.near
-
DeveloperError :distanceDisplayCondition.far必须大于distanceDisplayCondition.near
Members
alignedAxis : Cartesian3
获取或设置世界空间中的对齐轴。对齐的轴是广告牌向上向量指向的单位向量。默认值为零向量,这意味着广告牌与屏幕向上向量对齐。
Examples:
// Example 1.
// Have the billboard up vector point north
billboard.alignedAxis = Cesium.Cartesian3.UNIT_Z;// Example 2.
// Have the billboard point east.
billboard.alignedAxis = Cesium.Cartesian3.UNIT_Z;
billboard.rotation = -Cesium.Math.PI_OVER_TWO;// Example 3.
// Reset the aligned axis
billboard.alignedAxis = Cesium.Cartesian3.ZERO;color : Color
获取或设置与广告牌纹理相乘的颜色。这有两个常见的用例。第一,许多不同的广告牌(可以使用不同的颜色)可以使用相同的白色纹理来创建彩色的广告牌。其次,颜色的alpha分量可用于使广告牌透明,如下所示。
红色,绿色,蓝色和alpha值由
0.0
的Alpha使广告牌透明,而
1.0
的Alpha使广告牌不透明。
默认

|
alpha:0.5
 < /td>
< /td>
|
红色,绿色,蓝色和alpha值由
value
的
red
,
green
,
blue
和
alpha
属性,如示例1所示。这些组件的范围为
0.0
(无强度)到
1.0
(全强度)。
Examples:
// Example 1. Assign yellow.
b.color = Cesium.Color.YELLOW;// Example 2. Make a billboard 50% translucent.
b.color = new Cesium.Color(1.0, 1.0, 1.0, 0.5);
获取或设置与相机的距离,以在该距离处禁用深度测试,例如,防止剪切地形。设置为零时,将始终应用深度测试。设置为Number.POSITIVE_INFINITY时,永远不会应用深度测试。
distanceDisplayCondition : DistanceDisplayCondition
获取或设置条件,该条件指定将在距摄像机的距离显示此广告牌。
-
Default Value:
undefined
eyeOffset : Cartesian3
获取或设置在眼坐标中应用于此广告牌的3D笛卡尔偏移。眼睛坐标是左撇子坐标系,其中
眼球偏移通常用于将多个广告牌或对象布置在同一位置,例如在相应的3D模型上方布置广告牌。
在下方,广告牌位于地球中心,但眼球偏移使它始终无论观看者或地球的方向如何,它都会出现在地球的顶部。
x
指向查看者的右侧,
y
指向上方,并且
z
指向屏幕。眼坐标与世界坐标和模型坐标使用相同的比例,通常是米。
眼球偏移通常用于将多个广告牌或对象布置在同一位置,例如在相应的3D模型上方布置广告牌。
在下方,广告牌位于地球中心,但眼球偏移使它始终无论观看者或地球的方向如何,它都会出现在地球的顶部。

|

|
b.eyeOffset =新的Cartesian3(0.0,8000000.0,0.0);
获取或设置广告牌的高度。如果未定义,将使用图像高度。
heightReference : HeightReference
获取或设置此广告牌的高度参考。
-
Default Value:
HeightReference.NONE
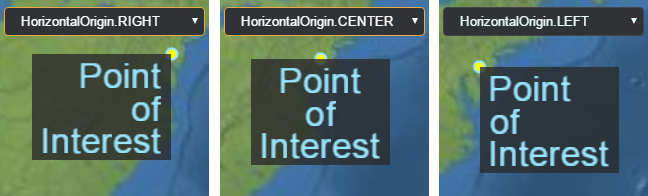
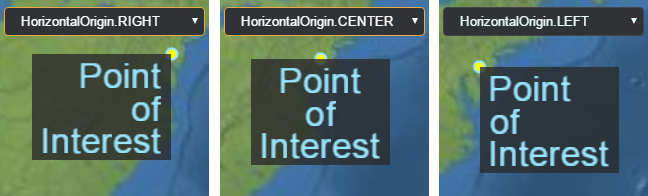
horizontalOrigin : HorizontalOrigin
获取或设置此广告牌的水平原点,确定该广告牌是否为在其锚位置的左侧,中央或右侧。


Example:
// Use a bottom, left origin
b.horizontalOrigin = Cesium.HorizontalOrigin.LEFT;
b.verticalOrigin = Cesium.VerticalOrigin.BOTTOM;
获取或设置拾取广告牌时返回的用户定义对象。
获取或设置要用于此广告牌的图像。如果已经为给定图像,将使用现有纹理。
可以将此属性设置为已加载的图片,该网址将自动作为图片加载,画布或其他广告牌的图片属性(来自同一广告牌集合)。
Example:
// load an image from a URL
b.image = 'some/image/url.png';
// assuming b1 and b2 are billboards in the same billboard collection,
// use the same image for both billboards.
b2.image = b1.image;pixelOffset : Cartesian2
获取或设置屏幕空间中距此广告牌原点的像素偏移量。这是常用的在同一位置对齐多个广告牌和标签,例如图像和文本。的屏幕空间原点是画布的左上角;
广告牌的原点由黄点表示。
x
从从左到右,
y
从上到下增加。
默认
|
b.pixeloffset = new Cartesian2(50,25);
|
pixelOffsetScaleByDistance : NearFarScalar
根据广告牌与摄像头的距离,获取或设置广告牌的近像素像素缩放比例和远像素像素缩放比例属性。广告牌的像素偏移将在
NearFarScalar#nearValue
和
NearFarScalar#farValue
,而摄像头距离在上下限之内指定的
NearFarScalar#near
和
NearFarScalar#far 代码>
。在这些范围之外,广告牌的像素偏移比例将保持钳位到最近的范围。如果未定义,pixelOffsetScaleByDistance将被禁用。
Examples:
// Example 1.
// Set a billboard's pixel offset scale to 0.0 when the
// camera is 1500 meters from the billboard and scale pixel offset to 10.0 pixels
// in the y direction the camera distance approaches 8.0e6 meters.
b.pixelOffset = new Cesium.Cartesian2(0.0, 1.0);
b.pixelOffsetScaleByDistance = new Cesium.NearFarScalar(1.5e2, 0.0, 8.0e6, 10.0);// Example 2.
// disable pixel offset by distance
b.pixelOffsetScaleByDistance = undefined;position : Cartesian3
获取或设置此广告牌的笛卡尔位置。
当
true
时,此广告牌已准备好渲染,即图像已下载并创建了WebGL资源。
-
Default Value:
false
获取或设置弧度的旋转角度。
获取或设置与广告牌的图像大小(以像素为单位)相乘的统一比例。

上图从左到右分别是
1.0
的比例不会更改广告牌的大小;规模大于
1.0
放大广告牌;小于
1.0
的正比例缩小广告牌。

上图从左到右分别是
0.5
,
1.0
,和
2.0
。
scaleByDistance : NearFarScalar
根据广告牌与摄像机的距离,获取或设置广告牌的近和远缩放属性。广告牌的比例将在
NearFarScalar#nearValue
和
NearFarScalar#farValue
,而摄像头距离在上下限之内指定的
NearFarScalar#near
和
NearFarScalar#far 代码>
。在这些范围之外,广告牌的比例仍保持在最近的范围内。如果未定义,scaleByDistance将被禁用。
Examples:
// Example 1.
// Set a billboard's scaleByDistance to scale by 1.5 when the
// camera is 1500 meters from the billboard and disappear as
// the camera distance approaches 8.0e6 meters.
b.scaleByDistance = new Cesium.NearFarScalar(1.5e2, 1.5, 8.0e6, 0.0);// Example 2.
// disable scaling by distance
b.scaleByDistance = undefined;
确定是否显示此广告牌。使用它可以隐藏或显示广告牌将其删除并将其重新添加到集合中。
-
Default Value:
true
获取或设置广告牌大小是否以米或像素为单位。
true
以米为单位确定广告牌的大小;否则,大小以像素为单位。
-
Default Value:
false
translucencyByDistance : NearFarScalar
根据广告牌到相机的距离获取或设置广告牌的近和远半透明属性。广告牌的半透明性会在
NearFarScalar#nearValue
和
NearFarScalar#farValue
,而摄像头距离在上下限之内指定的
NearFarScalar#near
和
NearFarScalar#far 代码>
。在这些范围之外,广告牌的半透明性仍保持在最近的范围内。如果未定义,translucencyByDistance将被禁用。
Examples:
// Example 1.
// Set a billboard's translucency to 1.0 when the
// camera is 1500 meters from the billboard and disappear as
// the camera distance approaches 8.0e6 meters.
b.translucencyByDistance = new Cesium.NearFarScalar(1.5e2, 1.0, 8.0e6, 0.0);// Example 2.
// disable translucency by distance
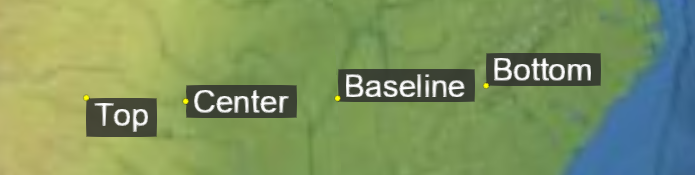
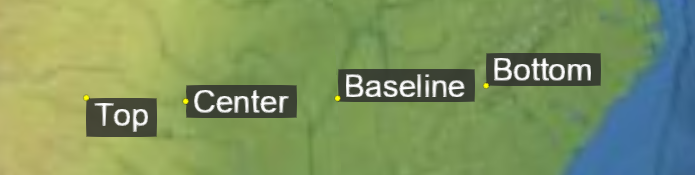
b.translucencyByDistance = undefined;verticalOrigin : VerticalOrigin
获取或设置此广告牌的垂直原点,确定该广告牌是否为到其锚定位置的上方,下方或中心。


Example:
// Use a bottom, left origin
b.horizontalOrigin = Cesium.HorizontalOrigin.LEFT;
b.verticalOrigin = Cesium.VerticalOrigin.BOTTOM;
获取或设置广告牌的宽度。如果未定义,将使用图像宽度。
Methods
computeScreenSpacePosition (scene, result ) → Cartesian2
考虑到眼睛和像素偏移,计算广告牌原点的屏幕空间位置。屏幕空间原点是画布的左上角;
x
从从左到右,
y
从上到下增加。
| Name | Type | Description |
|---|---|---|
scene
|
Scene | 现场。 |
result
|
Cartesian2 | 可选 将结果存储到的对象。 |
Returns:
广告牌的屏幕空间位置。
Throws:
-
DeveloperError :广告牌必须位于集合中。
Example:
console.log(b.computeScreenSpacePosition(scene).toString());See:
确定此广告牌是否等于另一个广告牌。广告牌的所有属性均相等相等。不同集合中的广告牌可以相等。
| Name | Type | Description |
|---|---|---|
other
|
Billboard | 用于平等性比较的广告牌。 |
Returns:
真正
广告牌是否相等;除此以外,
假
。
设置要用于此广告牌的图像。如果已经为给定id,将使用现有纹理。
此功能对于动态创建在许多广告牌之间共享的纹理很有用。只有第一个广告牌会实际调用该函数并创建纹理,而随后使用相同ID创建的广告牌将仅重复使用现有纹理。
要从URL加载图像,设置
Billboard#image
属性更为方便。
| Name | Type | Description |
|---|---|---|
id
|
String | 图片的ID。这可以是任何唯一标识图像的字符串。 |
image
|
Image | Canvas | String | Resource | Billboard~CreateImageCallback | 要加载的图像。这个参数 可以是已加载的图片或画布,也可以是将自动作为图片加载的URL, 或调用尚未创建的图像创建图像的函数。 |
Example:
// create a billboard image dynamically
function drawImage(id) {
// create and draw an image using a canvas
var canvas = document.createElement('canvas');
var context2D = canvas.getContext('2d');
// ... draw image
return canvas;
}
// drawImage will be called to create the texture
b.setImage('myImage', drawImage);
// subsequent billboards created in the same collection using the same id will use the existing
// texture, without the need to create the canvas or draw the image
b2.setImage('myImage', drawImage);
将具有给定ID的图像的子区域用作此广告牌的图像,从左下角开始以像素为单位进行测量。
| Name | Type | Description |
|---|---|---|
id
|
String | 要使用的图片的ID。 |
subRegion
|
BoundingRectangle | 图片的子区域。 |
Throws:
-
RuntimeError :ID为ID的图片必须在地图集中
Type Definitions
创建图像的功能。
| Name | Type | Description |
|---|---|---|
id
|
String | 要加载的图像的标识符。 |
Returns:
图像,或将分解为图像的承诺。
