
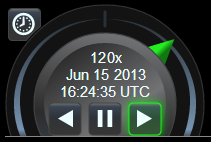
动画小部件
动画小部件提供了播放,暂停和后退按钮,以及当前时间和日期,并以'飞梭环'包围,以控制动画的速度。
'穿梭铃声'概念是从视频编辑中借用的,通常可以旋转'飞轮'以非常缓慢地移动经过各个动画帧,并且可以旋转周围的往复运动环以控制快速播放的方向和速度。cesium通常会将时间视为连续的(不分解为预定义的动画帧),因此,此小部件不提供滚轮。相反,穿梭环既可以快速移动播放速度非常慢。点击并拖动穿梭环指针本身(上面以绿色显示),或在环形区域的其余部分单击以将指针微移到该方向上的下一个预设速度。
动画小部件还提供了一个'实时'按钮(位于左上角),动画时间与最终用户的系统时钟同步,通常显示'今天'或'现在'。
ClockRange.CLAMPED
或此模式不可用
ClockRange.LOOP_STOP
模式(如果当前时间不在
Clock < /code>
的startTime和endTime。
| Name | Type | Description |
|---|---|---|
container
|
Element | String | 将包含窗口小部件的DOM元素或ID。 |
viewModel
|
AnimationViewModel | 此小部件使用的视图模型。 |
Throws:
-
DeveloperError :ID为'容器'的元素在文档中不存在。
Example:
// In HTML head, include a link to Animation.css stylesheet,
// and in the body, include: <div id="animationContainer"></div>
var clock = new Cesium.Clock();
var clockViewModel = new Cesium.ClockViewModel(clock);
var viewModel = new Cesium.AnimationViewModel(clockViewModel);
var widget = new Cesium.Animation('animationContainer', viewModel);
function tick() {
clock.tick();
Cesium.requestAnimationFrame(tick);
}
Cesium.requestAnimationFrame(tick);See:
Members
获取父容器。
readonly viewModel : AnimationViewModel
获取视图模型。
Methods
更新窗口小部件以反映用于主题的任何修改的CSS规则。
Example:
//Switch to the cesium-lighter theme.
document.body.className = 'cesium-lighter';
animation.applyThemeChanges();
销毁动画小部件。如果被永久调用从布局中删除小部件。
Returns:
如果对象已销毁,则为true,否则为false。
调整窗口小部件的大小以匹配容器的大小。每当更改容器大小时,都应调用此函数。
