Performance:
为获得最佳性能,请选择一些集合,每个集合都包含多段折线,许多集合,每个集合只有几个折线。组织集合,以便折线具有相同更新频率的数据位于同一集合中,即不具有更改应集中在一个集合中;更改每一帧的折线应位于另一帧中采集;等等。
| Name | Type | Description | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
options
|
Object |
可选
具有以下属性的对象:
|
Example:
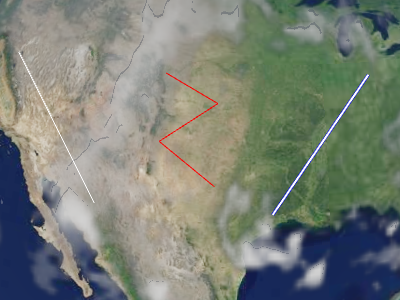
// Create a polyline collection with two polylines
var polylines = new Cesium.PolylineCollection();
polylines.add({
positions : Cesium.Cartesian3.fromDegreesArray([
-75.10, 39.57,
-77.02, 38.53,
-80.50, 35.14,
-80.12, 25.46]),
width : 2
});
polylines.add({
positions : Cesium.Cartesian3.fromDegreesArray([
-73.10, 37.57,
-75.02, 36.53,
-78.50, 33.14,
-78.12, 23.46]),
width : 4
});See:
Members
为图元中的每个绘制命令绘制边界球。
-
Default Value:
false
PolylineCollection#get
遍历所有折线在集合中。
modelMatrix : Matrix4
Transforms.eastNorthUpToFixedFrame
。
-
Default Value:
Matrix4.IDENTITY
Methods
add ( options ) → Polyline
Performance:
调用
add
后,调用
PolylineCollection#update
,集合的顶点缓冲区将被重写-
O(n)
操作也将导致CPU到GPU的开销。为了获得最佳性能,请在调用
update
之前添加尽可能多的折线。
| Name | Type | Description |
|---|---|---|
options
|
Object | 可选 描述折线属性的模板,如示例1所示。 |
Returns:
Throws:
-
DeveloperError :此对象已销毁,即调用destroy()。
Example:
// Example 1: Add a polyline, specifying all the default values.
var p = polylines.add({
show : true,
positions : ellipsoid.cartographicArrayToCartesianArray([
Cesium.Cartographic.fromDegrees(-75.10, 39.57),
Cesium.Cartographic.fromDegrees(-77.02, 38.53)]),
width : 1
});See:
| Name | Type | Description |
|---|---|---|
polyline
|
Polyline | 要检查的折线。 |
Returns:
一旦物体被破坏,就不应使用。调用除
isDestroyed
将导致
DeveloperError
异常。因此,如示例中所述,将返回值(
undefined
)分配给对象。
Throws:
-
DeveloperError :此对象已销毁,即调用destroy()。
Example:
polylines = polylines && polylines.destroy();See:
get (index) → Polyline
PolylineCollection#length
遍历所有折线在集合中。
Performance:
如果从集合中删除了折线,并且没有调用
PolylineCollection#update
,这是一个隐式
O(n)
操作已执行。
| Name | Type | Description |
|---|---|---|
index
|
Number | 折线从零开始的索引。 |
Returns:
Throws:
-
DeveloperError :此对象已销毁,即调用destroy()。
Example:
// Toggle the show property of every polyline in the collection
var len = polylines.length;
for (var i = 0; i < len; ++i) {
var p = polylines.get(i);
p.show = !p.show;
}See:
Returns:
真正
该物体是否被破坏;除此以外,
假
。
Performance:
调用
remove
后,调用
PolylineCollection#update
,集合的顶点缓冲区将被重写-
O(n)
操作也将导致CPU到GPU的开销。为了获得最佳性能,请在调用
update
之前删除尽可能多的折线。如果您打算暂时隐藏折线,通常调用它会更有效
Polyline#show
而不是删除并重新添加折线。
| Name | Type | Description |
|---|---|---|
polyline
|
Polyline | 要删除的折线。 |
Returns:
真正
如果折线已删除;
假
如果在集合中未找到折线。
Throws:
-
DeveloperError :此对象已销毁,即调用destroy()。
Example:
var p = polylines.add(...);
polylines.remove(p); // Returns trueSee:
Performance:
O(n)
。删除所有折线效率更高从集合中添加新集合,而不是完全创建一个新集合。
Throws:
-
DeveloperError :此对象已销毁,即调用destroy()。
Example:
polylines.add(...);
polylines.add(...);
polylines.removeAll();See:
Throws:
-
RuntimeError :需要使用顶点纹理获取来渲染具有每个实例属性的图元。顶点纹理图像单元的最大数量必须大于零。