
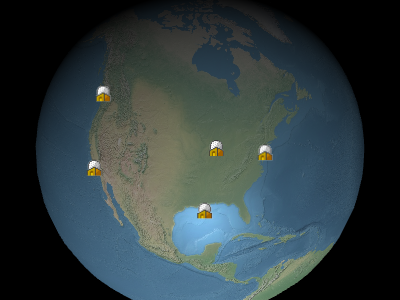
示例广告牌
使用
BillboardCollection#add
从集合中添加和删除广告牌和
BillboardCollection#remove
。集合中的广告牌自动共享纹理对于具有相同标识符的图像。
Performance:
为获得最佳性能,请选择一些集合,每个集合包含许多广告牌,许多馆藏,每个馆藏只有几个广告牌。组织收藏,以便广告牌具有相同更新频率的广告集位于同一集合中,即没有更改应集中在一个集合中;更改每个框架的广告牌应放在另一个框架中采集;等等。
| Name | Type | Description | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
options
|
Object |
可选
具有以下属性的对象:
|
Example:
// Create a billboard collection with two billboards
var billboards = scene.primitives.add(new Cesium.BillboardCollection());
billboards.add({
position : new Cesium.Cartesian3(1.0, 2.0, 3.0),
image : 'url/to/image'
});
billboards.add({
position : new Cesium.Cartesian3(4.0, 5.0, 6.0),
image : 'url/to/another/image'
});Demo:
See:
Members
blendOption : BlendOption
-
Default Value:
BlendOption.OPAQUE_AND_TRANSLUCENT
为图元中的每个绘制命令绘制边界球。
-
Default Value:
false
将此BillboardCollection的纹理图集绘制为全屏方形。
-
Default Value:
false
BillboardCollection#get
遍历所有广告牌在集合中。
modelMatrix : Matrix4
Transforms.eastNorthUpToFixedFrame
。
-
Default Value:
Matrix4.IDENTITY
Example:
var center = Cesium.Cartesian3.fromDegrees(-75.59777, 40.03883);
billboards.modelMatrix = Cesium.Transforms.eastNorthUpToFixedFrame(center);
billboards.add({
image : 'url/to/image',
position : new Cesium.Cartesian3(0.0, 0.0, 0.0) // center
});
billboards.add({
image : 'url/to/image',
position : new Cesium.Cartesian3(1000000.0, 0.0, 0.0) // east
});
billboards.add({
image : 'url/to/image',
position : new Cesium.Cartesian3(0.0, 1000000.0, 0.0) // north
});
billboards.add({
image : 'url/to/image',
position : new Cesium.Cartesian3(0.0, 0.0, 1000000.0) // up
});See:
Methods
add ( options ) → Billboard
Performance:
调用
add
是预期的恒定时间。但是,集合的顶点缓冲区被重写-
O(n)
操作也会导致CPU到GPU的开销。对于最佳性能,请在调用
update
之前添加尽可能多的广告牌。
| Name | Type | Description |
|---|---|---|
options
|
Object | 可选 描述广告牌属性的模板,如示例1所示。 |
Returns:
Throws:
-
DeveloperError :此对象已销毁,即调用destroy()。
Examples:
// Example 1: Add a billboard, specifying all the default values.
var b = billboards.add({
show : true,
position : Cesium.Cartesian3.ZERO,
pixelOffset : Cesium.Cartesian2.ZERO,
eyeOffset : Cesium.Cartesian3.ZERO,
heightReference : Cesium.HeightReference.NONE,
horizontalOrigin : Cesium.HorizontalOrigin.CENTER,
verticalOrigin : Cesium.VerticalOrigin.CENTER,
scale : 1.0,
image : 'url/to/image',
imageSubRegion : undefined,
color : Cesium.Color.WHITE,
id : undefined,
rotation : 0.0,
alignedAxis : Cesium.Cartesian3.ZERO,
width : undefined,
height : undefined,
scaleByDistance : undefined,
translucencyByDistance : undefined,
pixelOffsetScaleByDistance : undefined,
sizeInMeters : false,
distanceDisplayCondition : undefined
});// Example 2: Specify only the billboard's cartographic position.
var b = billboards.add({
position : Cesium.Cartesian3.fromDegrees(longitude, latitude, height)
});See:
| Name | Type | Description |
|---|---|---|
billboard
|
Billboard | 可选 要检查的广告牌。 |
Returns:
一旦物体被破坏,就不应使用。调用除
isDestroyed
将导致
DeveloperError
异常。因此,如示例中所述,将返回值(
undefined
)分配给对象。
Throws:
-
DeveloperError :此对象已销毁,即调用destroy()。
Example:
billboards = billboards && billboards.destroy();See:
get (index) → Billboard
BillboardCollection#length
遍历所有广告牌在集合中。
Performance:
预计的固定时间。如果广告牌已从集合中移除,并且没有调用
BillboardCollection#update
,这是一个隐式
O(n)
操作已执行。
| Name | Type | Description |
|---|---|---|
index
|
Number | 广告牌的从零开始的索引。 |
Returns:
Throws:
-
DeveloperError :此对象已销毁,即调用destroy()。
Example:
// Toggle the show property of every billboard in the collection
var len = billboards.length;
for (var i = 0; i < len; ++i) {
var b = billboards.get(i);
b.show = !b.show;
}See:
Returns:
真正
该物体是否被破坏;除此以外,
假
。
Performance:
调用
删除
是预期的固定时间。但是,集合的顶点缓冲区被重写-
O(n)
操作也会导致CPU到GPU的开销。对于为获得最佳性能,请在调用
update
之前删除尽可能多的广告牌。如果您打算暂时隐藏广告牌,通常可以更有效地致电
Billboard#show
而不是删除并重新添加广告牌。
| Name | Type | Description |
|---|---|---|
billboard
|
Billboard | 要删除的广告牌。 |
Returns:
真正
广告牌是否被移除;
假
如果在集合中未找到广告牌。
Throws:
-
DeveloperError :此对象已销毁,即调用destroy()。
Example:
var b = billboards.add(...);
billboards.remove(b); // Returns trueSee:
Performance:
O(n)
。删除所有广告牌效率更高从集合中添加新集合,而不是完全创建一个新集合。
Throws:
-
DeveloperError :此对象已销毁,即调用destroy()。
Example:
billboards.add(...);
billboards.add(...);
billboards.removeAll();See:
Throws:
-
RuntimeError :ID为ID的图片必须在地图集中。
