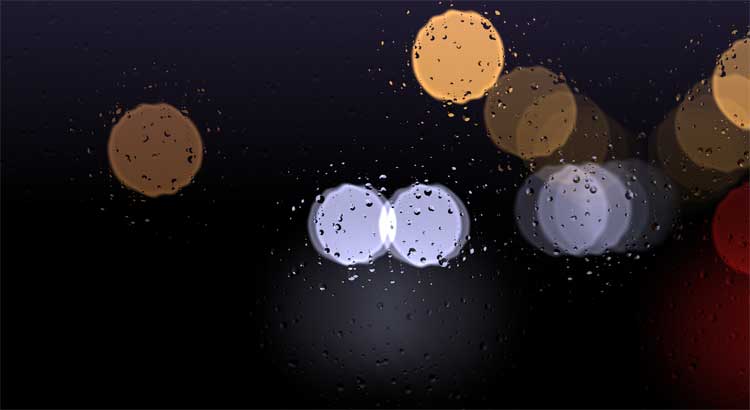
WebGL着色器入门(十一)雨夜归家
分类:webGL着色器

WebGL着色器入门(十)雷达
WebGL着色器入门(十)雷达 今天我们来学习一个综合示例,雷达图,一步一步讲解来看一下这个代码 代码如下: […]

WebGL着色器入门(九)添加纹理
WebGL着色器入门(九)添加纹理 上一节我们讲了如何添使用矩阵,这一节我们来看看纹理 先来设置一下纹理 gl […]

WebGL着色器入门(八)二维矩阵
WebGL着色器入门(八)二维矩阵

WebGL着色器入门(七)绘制形状
WebGL着色器入门(七)绘制形状

WebGL着色器入门(六)绘制函数图像
WebGL着色器入门(六)绘制函数图像

WebGL着色器入门(五)让颜色动起来
WebGL着色器入门(五)让颜色动起来

WebGL着色器入门(四)基本概念
WebGL着色器入门(四)基本概念

WebGL着色器入门(三)基础语法
WebGL着色器入门(三)基础语法

WebGL着色器入门(二)环境搭建
WebGL着色器入门(二)环境搭建