cesium编程中级(六)全球视频纹理
前因后果
问题的起因是和一个群友一起讨论,怎么让地球的背景贴上视频,而且地球展开成平面之后,可以拖动实体位置
由于之前几次示例都用了本地的图片(设置 Cesium.Viewer 的imageryProvider 属性)来作背景,这次我很自然的想到了如果使用本地mp4 作为url的值是否可行,结果实践证明这样不行,查看了一下SingleTileImageryProvider的url属性的官方文档,感觉应该是不行
readonly url : String Scene/SingleTileImageryProvider.js 136
Gets the URL of the single, top-level imagery tile.
印象中,官方示例中只有一个关于视频纹理的示例,回头去查看 Video 这个示例,于是想着能不能建一个包裹地球的球体,然后把视频纹理贴上去,但是这样并不满足需求,如果是新建一个球体对象,会导致地球展开成平面之后,无法拖动实体位置
最后我们又结合Materials这个示例找到了解决方案的思路,创建一个Rectangle类型的Geometry添加到地球上,范围为(-180.0, -90.0, 180.0, 90.0),这样就可以覆盖全球,然后将视频纹理贴到它上面,也可以展开
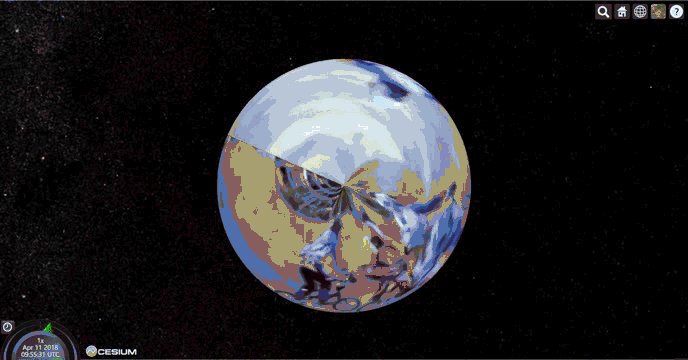
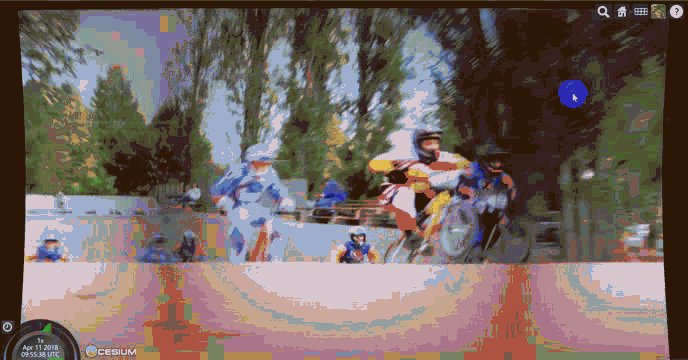
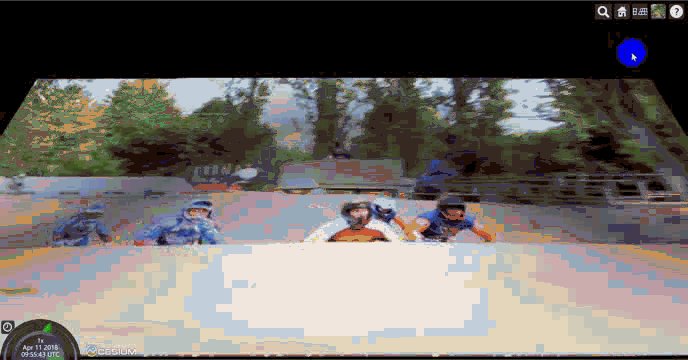
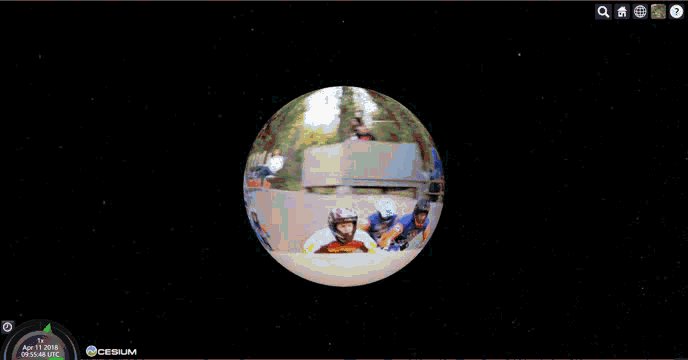
这里给出效果图
关键参考代码
其实很简单:
<video id="trailer" style="display: none;" autoplay loop crossorigin controls>
<source src="tt.mp4" type="video/mp4">
Your browser does not support the <code>video</code> element.
</video>
var videoElement = document.getElementById('trailer');
var sphere = viewer.entities.add({
id: "a",
rectangle: {
coordinates: Cesium.Rectangle.fromDegrees(-180.0, -90.0, 180.0, 90.0),
material: videoElement
}
});
扩展
如何把这个全球的视频纹理用渐变纹理替换呢? (参考cesium编程中级(四)使用渐变纹理 )
谢谢一起学习进步的群友
嵌入的IFrame显示空白,可以下载代码看效果(上文效果图)

var sphere = viewer.entities.add({
id: “a”,
rectangle: {
coordinates: Cesium.Rectangle.fromDegrees(-180.0, -90.0, 180.0, 90.0),
material: Cesium.Color.RED
}
});
这样绘制全球矩形可以吗,好像会报错,求解决方法,谢谢。
报什么错呢,示例代码你下载之后能正常运行么?
不能正常运行
就是构建三角面片是出错,我没改任何代码,你可以将上面代码加入Cesium沙河里,就会报错。
不会报错的,我试过了