
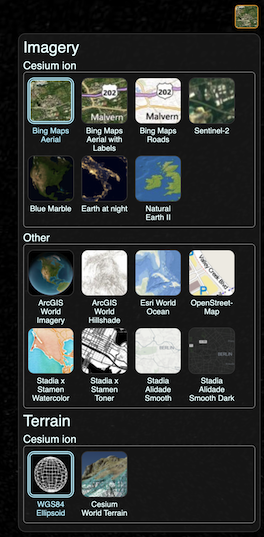
BaseLayerPicker with its drop-panel open.
The BaseLayerPicker is a single button widget that displays a panel of available imagery and terrain providers. When imagery is selected, the corresponding imagery layer is created and inserted as the base layer of the imagery collection; removing the existing base. When terrain is selected, it replaces the current terrain provider. Each item in the available providers list contains a name, a representative icon, and a tooltip to display more information when hovered. The list is initially empty, and must be configured before use, as illustrated in the below example.
By default, the BaseLayerPicker uses a default list of example providers for demonstration purposes. Notably some of these providers, such as Esri ArcGIS and Stadia Maps, have seperate terms of service and require authentication for production use.
| Name | Type | Description | ||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
container |
Element | string | The parent HTML container node or ID for this widget. | ||||||||||||||||||||||||
options |
object |
Object with the following properties:
|
Throws:
-
DeveloperError : Element with id "container" does not exist in the document.
Example:
// In HTML head, include a link to the BaseLayerPicker.css stylesheet,
// and in the body, include: <div id="baseLayerPickerContainer"
// style="position:absolute;top:24px;right:24px;width:38px;height:38px;"></div>
//Create the list of available providers we would like the user to select from.
//This example uses 3, OpenStreetMap, The Black Marble, and a single, non-streaming world image.
const imageryViewModels = [];
imageryViewModels.push(new Cesium.ProviderViewModel({
name: "Open\u00adStreet\u00adMap",
iconUrl: Cesium.buildModuleUrl("Widgets/Images/ImageryProviders/openStreetMap.png"),
tooltip: "OpenStreetMap (OSM) is a collaborative project to create a free editable \
map of the world.\nhttp://www.openstreetmap.org",
creationFunction: function() {
return new Cesium.OpenStreetMapImageryProvider({
url: "https://tile.openstreetmap.org/"
});
}
}));
imageryViewModels.push(new Cesium.ProviderViewModel({
name: "Earth at Night",
iconUrl: Cesium.buildModuleUrl("Widgets/Images/ImageryProviders/blackMarble.png"),
tooltip: "The lights of cities and villages trace the outlines of civilization \
in this global view of the Earth at night as seen by NASA/NOAA's Suomi NPP satellite.",
creationFunction: function() {
return Cesium.IonImageryProvider.fromAssetId(3812);
}
}));
imageryViewModels.push(new Cesium.ProviderViewModel({
name: "Natural Earth\u00a0II",
iconUrl: Cesium.buildModuleUrl("Widgets/Images/ImageryProviders/naturalEarthII.png"),
tooltip: "Natural Earth II, darkened for contrast.\nhttp://www.naturalearthdata.com/",
creationFunction: function() {
return Cesium.TileMapServiceImageryProvider.fromUrl(
Cesium.buildModuleUrl("Assets/Textures/NaturalEarthII")
);
}
}));
//Create a CesiumWidget without imagery, if you haven't already done so.
const cesiumWidget = new Cesium.CesiumWidget("cesiumContainer", { baseLayer: false });
//Finally, create the baseLayerPicker widget using our view models.
const layers = cesiumWidget.imageryLayers;
const baseLayerPicker = new Cesium.BaseLayerPicker("baseLayerPickerContainer", {
globe: cesiumWidget.scene.globe,
imageryProviderViewModels: imageryViewModels
});See:
Members
Gets the parent container.
Gets the view model.
Methods
Destroys the widget. Should be called if permanently
removing the widget from layout.
Returns:
true if the object has been destroyed, false otherwise.
