A Label draws viewport-aligned text positioned in the 3D scene. This constructor
should not be used directly, instead create labels by calling
LabelCollection#add.
Throws:
-
DeveloperError : translucencyByDistance.far must be greater than translucencyByDistance.near
-
DeveloperError : pixelOffsetScaleByDistance.far must be greater than pixelOffsetScaleByDistance.near
-
DeveloperError : distanceDisplayCondition.far must be greater than distanceDisplayCondition.near
Members
Determines whether or not run the algorithm, that match the text of the label to right-to-left languages
-
Default Value:
false
Examples:
// Example 1.
// Set a label's rightToLeft before init
Cesium.Label.enableRightToLeftDetection = true;
var myLabelEntity = viewer.entities.add({
label: {
id: 'my label',
text: 'זה טקסט בעברית \n ועכשיו יורדים שורה',
}
});// Example 2.
var myLabelEntity = viewer.entities.add({
label: {
id: 'my label',
text: 'English text'
}
});
// Set a label's rightToLeft after init
Cesium.Label.enableRightToLeftDetection = true;
myLabelEntity.text = 'טקסט חדש';backgroundColor : Color
Gets or sets the background color of this label.
-
Default Value:
new Color(0.165, 0.165, 0.165, 0.8)
backgroundPadding : Cartesian2
Gets or sets the background padding, in pixels, of this label. The
x value
controls horizontal padding, and the y value controls vertical padding.
-
Default Value:
new Cartesian2(7, 5)
Gets or sets the distance from the camera at which to disable the depth test to, for example, prevent clipping against terrain.
When set to zero, the depth test is always applied. When set to Number.POSITIVE_INFINITY, the depth test is never applied.
distanceDisplayCondition : DistanceDisplayCondition
Gets or sets the condition specifying at what distance from the camera that this label will be displayed.
-
Default Value:
undefined
eyeOffset : Cartesian3
Gets and sets the 3D Cartesian offset applied to this label in eye coordinates. Eye coordinates is a left-handed
coordinate system, where
An eye offset is commonly used to arrange multiple label or objects at the same position, e.g., to arrange a label above its corresponding 3D model.
Below, the label is positioned at the center of the Earth but an eye offset makes it always appear on top of the Earth regardless of the viewer's or Earth's orientation.
x points towards the viewer's right, y points up, and
z points into the screen. Eye coordinates use the same scale as world and model coordinates,
which is typically meters.
An eye offset is commonly used to arrange multiple label or objects at the same position, e.g., to arrange a label above its corresponding 3D model.
Below, the label is positioned at the center of the Earth but an eye offset makes it always appear on top of the Earth regardless of the viewer's or Earth's orientation.
 |
 |
l.eyeOffset = new Cartesian3(0.0, 8000000.0, 0.0);-
Default Value:
Cartesian3.ZERO
fillColor : Color
Gets or sets the fill color of this label.
-
Default Value:
Color.WHITE
See:
Gets or sets the font used to draw this label. Fonts are specified using the same syntax as the CSS 'font' property.
-
Default Value:
'30px sans-serif'
See:
heightReference : HeightReference
Gets or sets the height reference of this billboard.
-
Default Value:
HeightReference.NONE
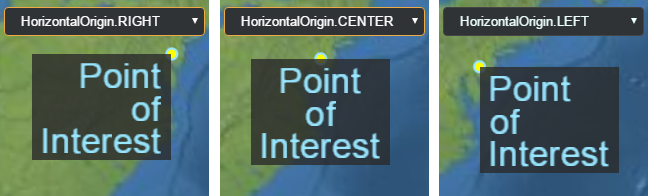
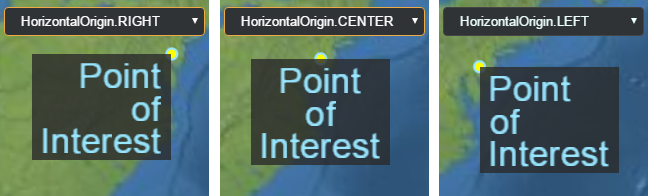
horizontalOrigin : HorizontalOrigin
Gets or sets the horizontal origin of this label, which determines if the label is drawn
to the left, center, or right of its anchor position.


-
Default Value:
HorizontalOrigin.LEFT
Example:
// Use a top, right origin
l.horizontalOrigin = Cesium.HorizontalOrigin.RIGHT;
l.verticalOrigin = Cesium.VerticalOrigin.TOP;
Gets or sets the user-defined value returned when the label is picked.
outlineColor : Color
Gets or sets the outline color of this label.
-
Default Value:
Color.BLACK
See:
Gets or sets the outline width of this label.
-
Default Value:
1.0
See:
pixelOffset : Cartesian2
Gets or sets the pixel offset in screen space from the origin of this label. This is commonly used
to align multiple labels and billboards at the same position, e.g., an image and text. The
screen space origin is the top, left corner of the canvas;
The label's origin is indicated by the yellow point.
x increases from
left to right, and y increases from top to bottom.
default |
l.pixeloffset = new Cartesian2(25, 75); |
-
Default Value:
Cartesian2.ZERO
pixelOffsetScaleByDistance : NearFarScalar
Gets or sets near and far pixel offset scaling properties of a Label based on the Label's distance from the camera.
A label's pixel offset will be scaled between the
NearFarScalar#nearValue and
NearFarScalar#farValue while the camera distance falls within the upper and lower bounds
of the specified NearFarScalar#near and NearFarScalar#far.
Outside of these ranges the label's pixel offset scaling remains clamped to the nearest bound. If undefined,
pixelOffsetScaleByDistance will be disabled.
Examples:
// Example 1.
// Set a label's pixel offset scale to 0.0 when the
// camera is 1500 meters from the label and scale pixel offset to 10.0 pixels
// in the y direction the camera distance approaches 8.0e6 meters.
text.pixelOffset = new Cesium.Cartesian2(0.0, 1.0);
text.pixelOffsetScaleByDistance = new Cesium.NearFarScalar(1.5e2, 0.0, 8.0e6, 10.0);// Example 2.
// disable pixel offset by distance
text.pixelOffsetScaleByDistance = undefined;position : Cartesian3
Gets or sets the Cartesian position of this label.
Gets or sets the uniform scale that is multiplied with the label's size in pixels.
A scale of
Applying a large scale value may pixelate the label. To make text larger without pixelation, use a larger font size when calling

From left to right in the above image, the scales are
1.0 does not change the size of the label; a scale greater than
1.0 enlarges the label; a positive scale less than 1.0 shrinks
the label.
Applying a large scale value may pixelate the label. To make text larger without pixelation, use a larger font size when calling
Label#font instead.

From left to right in the above image, the scales are
0.5, 1.0,
and 2.0.
-
Default Value:
1.0
scaleByDistance : NearFarScalar
Gets or sets near and far scaling properties of a Label based on the label's distance from the camera.
A label's scale will interpolate between the
NearFarScalar#nearValue and
NearFarScalar#farValue while the camera distance falls within the upper and lower bounds
of the specified NearFarScalar#near and NearFarScalar#far.
Outside of these ranges the label's scale remains clamped to the nearest bound. If undefined,
scaleByDistance will be disabled.
Examples:
// Example 1.
// Set a label's scaleByDistance to scale by 1.5 when the
// camera is 1500 meters from the label and disappear as
// the camera distance approaches 8.0e6 meters.
label.scaleByDistance = new Cesium.NearFarScalar(1.5e2, 1.5, 8.0e6, 0.0);// Example 2.
// disable scaling by distance
label.scaleByDistance = undefined;
Determines if this label will be shown. Use this to hide or show a label, instead
of removing it and re-adding it to the collection.
-
Default Value:
true
Determines if a background behind this label will be shown.
-
Default Value:
false
style : LabelStyle
Gets or sets the style of this label.
-
Default Value:
LabelStyle.FILL
Gets or sets the text of this label.
translucencyByDistance : NearFarScalar
Gets or sets near and far translucency properties of a Label based on the Label's distance from the camera.
A label's translucency will interpolate between the
NearFarScalar#nearValue and
NearFarScalar#farValue while the camera distance falls within the upper and lower bounds
of the specified NearFarScalar#near and NearFarScalar#far.
Outside of these ranges the label's translucency remains clamped to the nearest bound. If undefined,
translucencyByDistance will be disabled.
Examples:
// Example 1.
// Set a label's translucencyByDistance to 1.0 when the
// camera is 1500 meters from the label and disappear as
// the camera distance approaches 8.0e6 meters.
text.translucencyByDistance = new Cesium.NearFarScalar(1.5e2, 1.0, 8.0e6, 0.0);// Example 2.
// disable translucency by distance
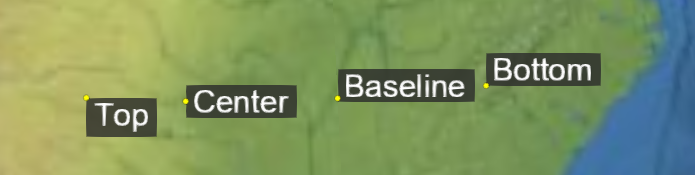
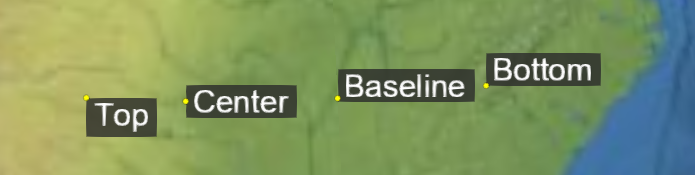
text.translucencyByDistance = undefined;verticalOrigin : VerticalOrigin
Gets or sets the vertical origin of this label, which determines if the label is
to the above, below, or at the center of its anchor position.


-
Default Value:
VerticalOrigin.BASELINE
Example:
// Use a top, right origin
l.horizontalOrigin = Cesium.HorizontalOrigin.RIGHT;
l.verticalOrigin = Cesium.VerticalOrigin.TOP;Methods
computeScreenSpacePosition(scene, result) → Cartesian2
Computes the screen-space position of the label's origin, taking into account eye and pixel offsets.
The screen space origin is the top, left corner of the canvas;
x increases from
left to right, and y increases from top to bottom.
| Name | Type | Description |
|---|---|---|
scene |
Scene | The scene the label is in. |
result |
Cartesian2 | optional The object onto which to store the result. |
Returns:
The screen-space position of the label.
Example:
console.log(l.computeScreenSpacePosition(scene).toString());See:
Determines if this label equals another label. Labels are equal if all their properties
are equal. Labels in different collections can be equal.
| Name | Type | Description |
|---|---|---|
other |
Label | The label to compare for equality. |
Returns:
true if the labels are equal; otherwise, false.
Returns true if this object was destroyed; otherwise, false.
If this object was destroyed, it should not be used; calling any function other than
If this object was destroyed, it should not be used; calling any function other than
isDestroyed will result in a DeveloperError exception.
Returns:
True if this object was destroyed; otherwise, false.
